javascript class inheritance syntax
In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. In other words the parent constructor always uses its own field value not the overridden one.

Javascript Inherit Function Code Example
While using class inheritance a class can inherit all properties and methods of another class.

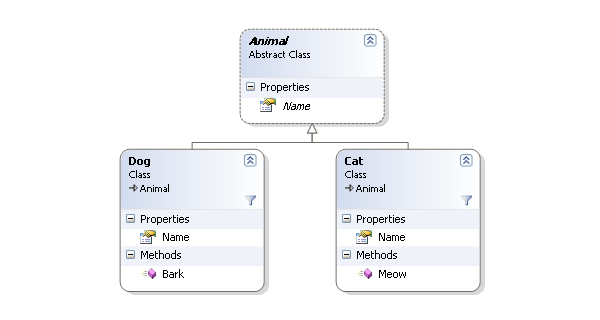
. In the below-given example we will define two classes. For example a cat is an animal or a car is a vehicle. When it comes to inheritance JavaScript only has one construct.
Using class inheritance a class can inherit all the methods and properties of another class. The class syntax does not introduce a new object-oriented inheritance model to JavaScript. Of course with the single inheritance a child class can have another child as well.
Inheritance is referred to as an Is-A type relationship between classes. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. The following article provides an outline on Inheritance in JavaScript.
JavaScript only supports the single inheritance. Lets continue with that example here to update the syntax from functions to classes. There are three common ways to create a prototype chain functional constructor functions class-syntax constructors The class-syntax is syntactic sugar and creates a constructor function.
To use class inheritance you use the extends keyword. New Animal and new Rabbit the alert in the line shows animal. Whats interesting is that in both cases.
Inheritance concept helps in reusing the fields and methods of the class that is inherited or extended. JavaScript classes introduced in ECMAScript 2015 are primarily syntactical sugar over JavaScripts existing prototype-based inheritance. The class inheritance inherits all the methods from another class.
Classes in JavaScript are syntactic sugar over the prototype-based inheritance model which we use to implement OOP concepts. Here is a JavaScript inheritance example. The keyword extends creates a class inheritance.
Inheritance makes it possible to reuse code from. An introduceSelf method that can refer to the objects properties using this. Classes were introduced in EcmaScript 2015 ES6 to provide a cleaner way to follow object-oriented programming patterns.
Inheritance is a useful feature that allows code reusability. A JavaScript class is a type of function. Use the extends keyword to create a class inheritance in JavaScript.
JavaScript still follows a prototype-based inheritance model. Here class Rabbit extends Animal and overrides the name field with its own value. Theres no own constructor in Rabbit so Animal constructor is called.
In the above code we majorly need to. Inheritance allows us to define a class that acts as a sub or child class and inherits functionality from another class known as a base parent or super class. You can encounter multiple inheritance in the C language.
A derived constructor has a unique internal property ConstructorKindderived. In this post we will learn how to create getters and setters in the Javascript class. A constructor that takes a name parameter that is used to initialize the new objects name property.
In the classical inheritance methods from base class get copied into derived class. In the constructor will create the name property before. Remember a class created with a class inheritance inherits all methods from another class.
This is a unique feature in object oriented programming languages which facilitates re-usability of the code of the parent class by the derived class. What are classes in JavaScript. Its a unique internal label.
JavaScript is a bit confusing for developers experienced in class-based languages like Java or C as it is dynamic and does not provide a class implementation per se the class keyword is introduced in ES2015 but is syntactical sugar JavaScript remains prototype-based. Class Inheritance in JavaScript. Multiple inheritance never became very popular.
You could omit it and the line thisname name. With the multiple inheritance a class can inherit from several classes at the same time. The class-syntax reduces boilerplate code and is the preferred way of creating prototype.
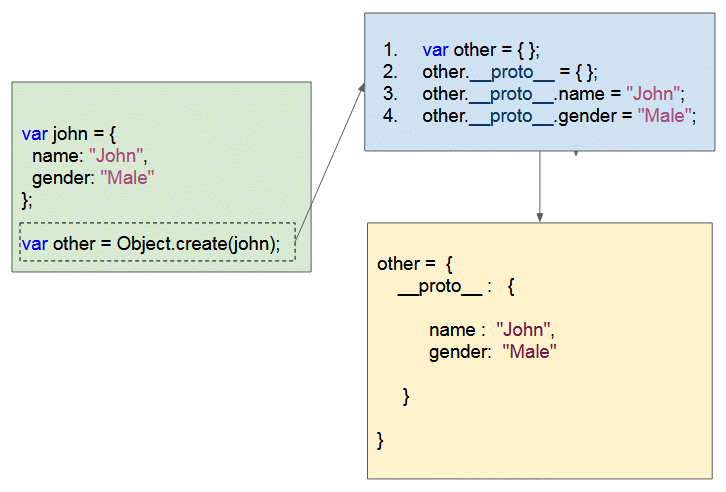
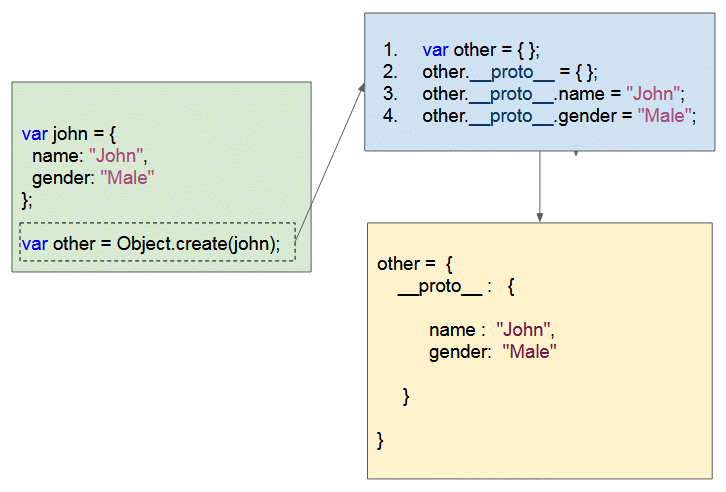
In JavaScript inheritance is supported by using prototype object. Inheritance is a concept in object-oriented language where a class inherits or extends the property or behavior of another class. Some people call it Prototypal Inheriatance and some people call it Behaviour Delegation.
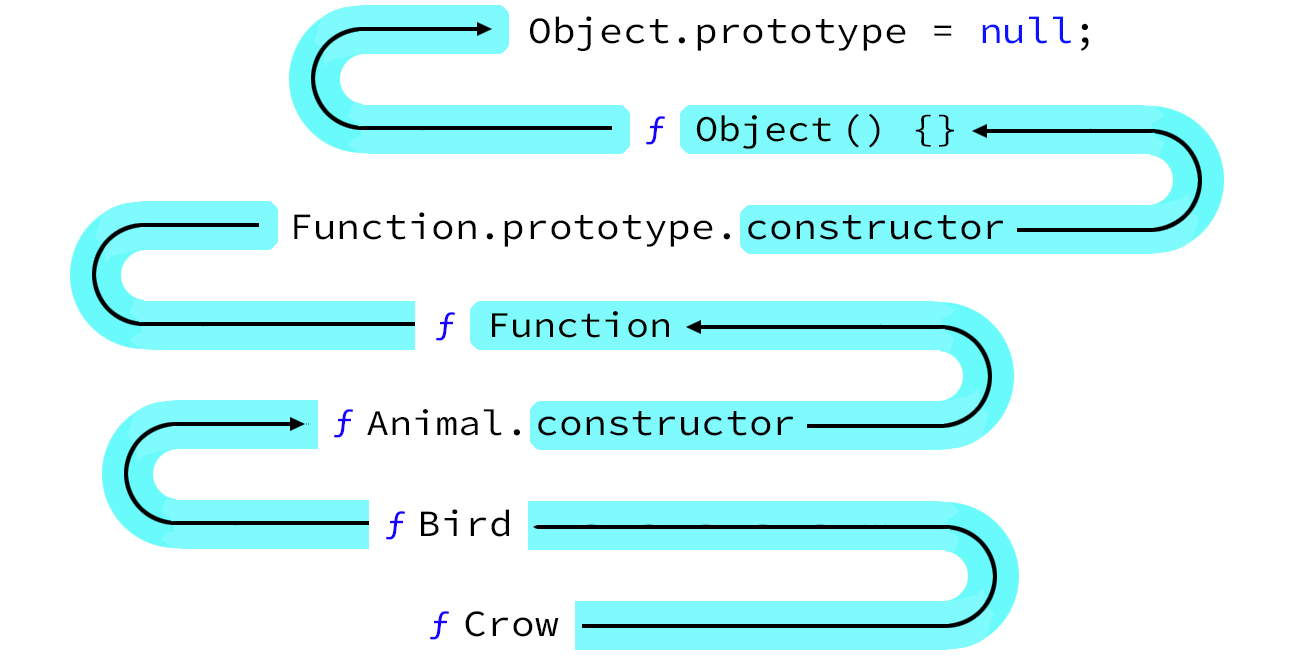
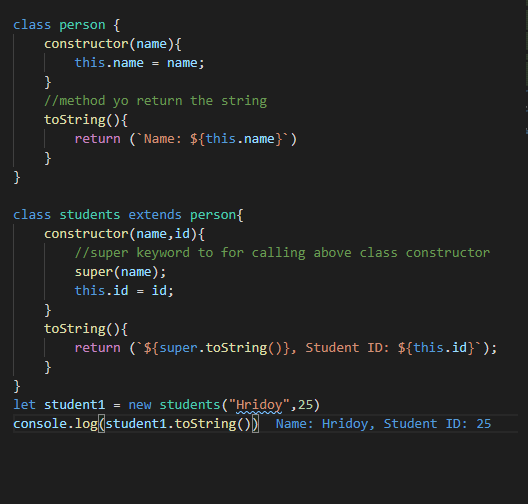
First of all we will define a parent or base class named Person having a constructor and a showName method. Inheritance is an important concept in object oriented programming. Inheritance in JavaScript is achieved with a chain of prototypes.
This declares a class called Person with. Person and Employee and create the class inheritance between them by utilizing the super and extends keywords. This helps in code reusability and.
In the prototypes and inheritance tutorial we created an example based around character creation in a text-based role-playing game. In JavaScript extends keyword is used to serve. The W3Schools online code editor allows you to edit code and view the result in your browser.
The property of acquiring all the properties and behaviors of the parent object by an object is termed as inheritance. The labels behavior is affected by new. The above inheritance example using classes can be represented in ES5 using the following syntax.

Understanding Javascript S Prototypal Inheritance By Rajat S Bits And Pieces

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Inheritance In Javascript Classes Akanksha S Blog

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Javascript Class Find Out How Classes Works Dataflair

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

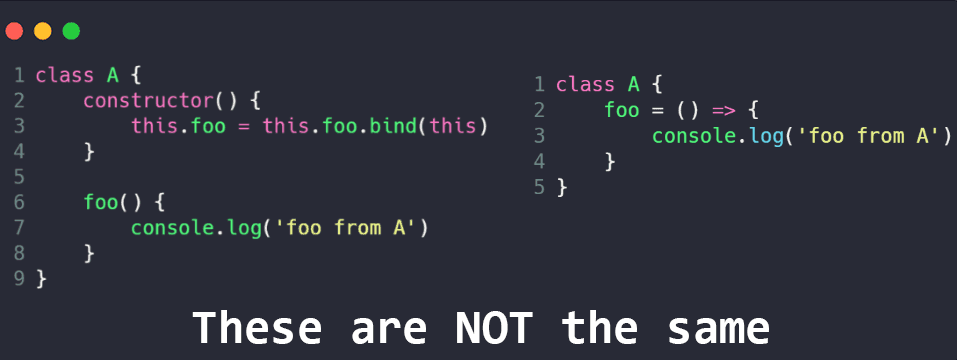
Classes In Javascript Samanthaming Com

Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Class And Inheritance Simulation Techniques In Ecmascript

Javascript Class Find Out How Classes Works Dataflair
Javascript How To Implement This Inheritance Pattern Object Object Method Stack Overflow

Anatomy Of Object Class Relationship In Javascript Sciter

Object Oriented Javascript Inheritance Desalasworks Steven De Salas Madrid Full Stack Developer Devops Databases Javascript Developer Interface Designer Aws C Net Framework Javascript

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium